【Unity】UnityAds! built-in AdsとUnity Monetizationが喧嘩する!
以下のようなエラーが出た場合の解決方法
Library\PackageCache\com.unity.ads@3.5.2\Runtime\Monetization\MonetizationPlatform.cs(33,17): error CS0433: The type 'UnityLifecycleManager' exists in both 'UnityEngine.Advertisements.Editor, Version=3.6.0.0, Culture=neutral, PublicKeyToken=null' and 'UnityEngine.Advertisements, Version=3.5.1.0, Culture=neutral, PublicKeyToken=null'
試してみたけどダメだったもの
解決法
1.built-in Adsを削除するのが必要
ただ削除してもプロジェクトを立ち上げると復活するのでAdvertisementをRemoveする
Package Manager -> Advertisement

2.Unity Monetizationを再度インポート
参考
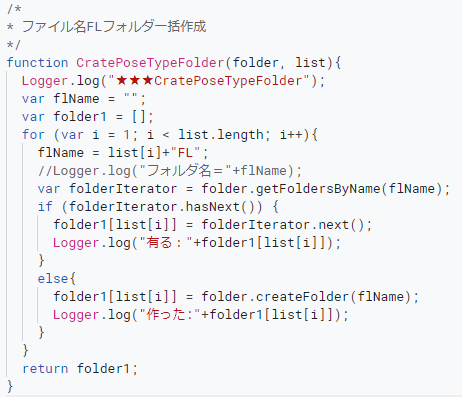
【GAS】Googleドライブにフォルダを一括作成
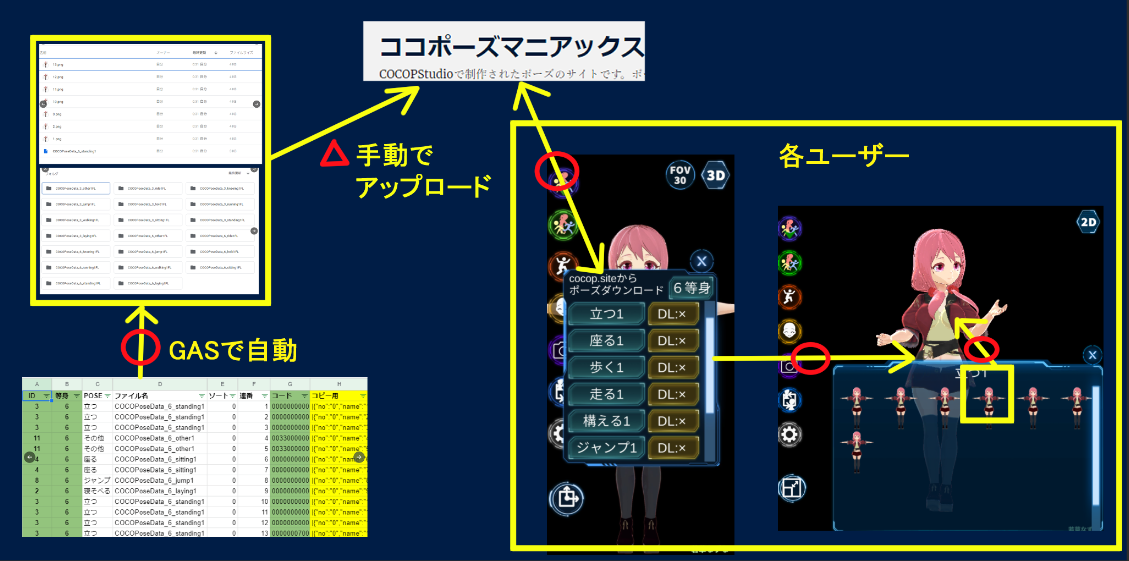
COCOPStudioで使った技術

cocop.site
Googleスプレッドシートから値取得
スプレッドシートのタブは"poseIDリスト"と"ID"の2つ

アクティブなシートを取得して、シートを切り替える

※シートからスクリプトを開いています。

【Unity】メッシュに重ねてワイヤフレームを表示(採用)
バージョン
Unity2018.4.15
COCOPStudioでワイヤーフレームレンダリング欲しい!
アプリでの実装の確認はこちらから!
PC版:COCOPStudio(VRMキャラクターの撮影スタジオ!)#VRoid #VRM - 若草製作所 - BOOTH
Android版:COCOPStudio - Google Play のアプリ
使ったアセット
シェーダーでアウトラインを生成するような仕組みを使って作れないかなと探してたらあった!
ランタイムでやりたいことができそう!
assetstore.unity.com
結果
・ランタイムもいける!
・めっちゃ軽い


・動きがあっても大丈夫!

使い方
1.シェーダーをアセット提供のに変更する
(VRMで使う場合は、既存マテリアルは横によけて、メインテクスチャだけ変更した方がいいです。)

2.メッシュをWireframeGeneratorから生成させる

こんな感じです

【Unity】メッシュに重ねてワイヤフレームを表示(お蔵入り)
バージョン
Unity2018.4.15
COCOPStudioでワイヤーフレームレンダリング欲しい!
アプリでの実装の確認はこちらから!
PC版:COCOPStudio(VRMキャラクターの撮影スタジオ!)#VRoid #VRM - 若草製作所 - BOOTH
Android版:COCOPStudio - Google Play のアプリ
使ったアセット
VRMでの使い方
StaticWireframeRenderer.csは、
MeshFilterのままだと使えないので、SkinnedMeshRendererに修正

次は、各SkinnedMeshRendererと同じ場所に追加

あとは、実行するだけ!

不採用理由
・ランタイムでスクリプトを追加すると重かった・・・
・GameObjectの座標に対して、描画しているので、ボーンの位置座標を修正するとずれる

・最初に描画した状態を維持するので、ポーズの変更に追従できない

【xRDCC,UE4,COCOPStudio】Unityで作ったVRMポーズをUE4でも使う!
xRDCC
xR Developers Community Conferenceの
VRMコミュニティ枠で登壇してきました。
https://www.youtube.com/watch?v=b83xymLi8O4
資料
www.slideshare.net
Unity側はCOCOPStudioで!
資料(p63.p64)に上げている、各ボーンのUnity(Quaternion)出力の部分は
COCOPStudioに作りました!
楽しよう!
【手順】
1.ポーズをたくさん作る(持って来る)
2.緑色のボタンを押してポーズ一覧表示
3.左下にあるConvertToUE4を押す
4.配置先
PC版の場合:COCOPStudio\SaveDataFiles
Android版の場合:内部共有ストレージ\SaveDataFiles
(早めに、内部共有ストレージ\COCOPStudio\SaveDataFiles
を使うようにします...)