ゲームのタスク管理はTrelloが便利!
な気がします。
スマホアプリから期限やラベルを付ける方法を見つけられてないので少し不満はあります。
あ、もう1つ不満が、[やることリスト]や[完了]の列をリストというのですが、こいつの削除の仕方がわからない。
リスト名右の[・・・]をクリックしてリスト操作を見ても一覧にない。
カードの場合はアーカイブにいれて削除できるみたい。
Helpによればアーカイブリストが削除したリストという扱いで完全に削除はできないみたい。名前を変更したり他で再利用してねということ。
しかし、カードの追加のしやすさ、動かしやすさはなかなか良い
【MODO】 お星さまの作り方
お星さま


思考回路
子供部屋にぶら下がってるような星を作りたい。
→ 見た感じ正十二面体かな。
→ 正十二面体から面を押し出して頂点くっつけるだけで作れそう。
→ 正十二面体の作り方あった。
→ MODOで面を独立させた状態でまとめて押し出すことができるので、とげの長さも楽に揃えれそう。
→ 動画を一回見て、二回目は止めながらなぞって一時間ぐらいかな
→ よし作ろう
正十二面体作成
次の動画を参考にして正十二面体を作ります。
同じようなやり方が分からなかったので、スライスして、外側部分削除して、面を張りなおしてやってました。


正十二面体
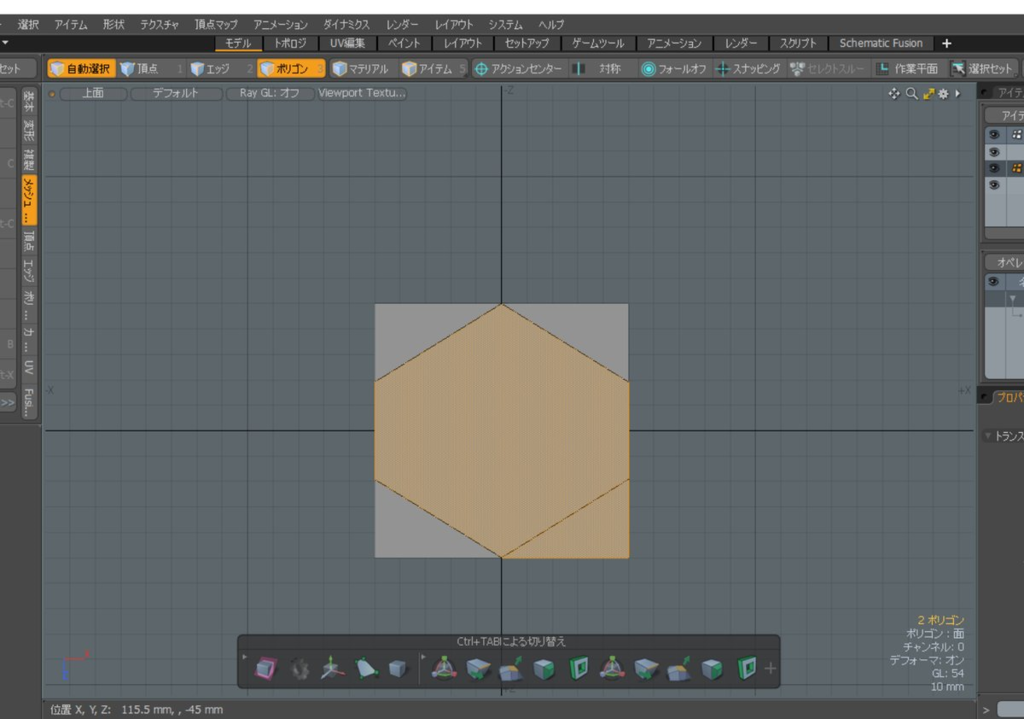
完成したのがこちら
手作業なので小さい面ができてたり、複数の線ができてたりする部分があるので、無駄にできた各頂点を近くの頂点とくっつけてできあがり。


あとは全部の面を一気に押し出して、飛び出た部分を絞ったら冒頭の画像のような形になります。
【UE4】 画面上で動かせるお星さま
できること
いつもの操作感で画面上で動くお星さまが作れる。

お星さまの動かし方
ざっくり説明すると
星の座標は、マウスの位置とプレイヤーの位置を足した座標から奥の壁に向かって線を引いて、壁とぶつかったところとなってます。
画面の中心から上下左右のマウスが画面のどこにいるかの値がとれるので[ConvertMouseLocationToWorldSpace]を使ってます。
マウスの値、上下で-1~1、左右で-1~1
この値に画面のサイズに近いぐらいの補正をかけてます。
画面のサイズによってはあまり動かないのでは? と思いましたが、カメラも動かすしこれぐらいで大丈夫かなという感じです。


以上がマウスで動かす場合です。
あとから導入したコントローラーはマウスカーソルの位置を更新してます。
※Y軸もX軸と同様

コントローラーでやると、画面を超えれる問題を見つけてしまったので良い子のみんなは制限をいれようね。
【UE4】 ステージ管理をやってみる。 パート2 (可変ドアver1.0)
できること
キー入力で楽に行先を変更しようというものです。
どこ〇もドアに近くなってます。
前回のドアがベースになってます。
こんな風にドアに行先を設定してるんだなぁという感じでおさらいしておくと読める!
前回の記事では、レベル上に配置して行先を設定したドアは、ゲーム内で行先が固定されたドアです。
前回の記事:[【UE4】 ステージ管理をやってみる。]
用意するもの
”StageSelect”と名前を付けて下記のようにドアを配置したレベル
.png)
.png)


データテーブル
今作はサブレベルによる難易度変更を行ったので、StageLebelNameは全部同じで、StageBranchが増えてます。

ドアの中身。
ステージデータの読み込み
ステージ変更 ←NEW
ドアを開ける
鍵の開閉 ←(今回は使いません)


--マクロ説明--
GetDataTableDataの流れ
"stageSelect"をデータテーブルに送ってデータを1行取ってきてドアの情報を作る。
SetWidgetDataの流れ
"stageLevel"と"stageTitle"をドアの文字に表示する。
--変数説明--
stageSelect ・・・ データテーブルの一番左の数字が入る。 データテーブルからデータを指定して取得するのに使用。
.png)
レベル上で行先の切り替えと入力に合わせて動く物
昨日ゲームパッドに力技で対応したので、そっち側の解説。
ゲームパッドが右に大きく倒れたか、左に大きく倒れたかでドアにセットするデータを変更しています。



.png)
終わり。
簡易VRスペースを作成しよう。
こんな風なスペースを作れます。

VRスペースのルール
・真ん中の白色パネルが最初に立つ場所
・灰色パネルには物は置かない
・緑色パネルには腰より高いものは置かない
使ったパネルの数
緑色16枚、灰色8枚、白色1枚(1パネル 30cm x 30cm)
1Kのお部屋でもVRスペース確保優先で作るとなんとかなります。
壁に手をぶつけない、何も踏まない蹴飛ばさない。
この安心感・・・没入感をしっかりと高めてくれます!
Airtoneなどは、あまり移動しないので、全力で楽しめます。
少し歩き回る場合は緑色にも何も置かない方がいいですね。
そして、寝るときはこの上に布団を置いてます。
そして、開発スペースはこんな感じです。

使ったパネルのAmazonリンク
